In this tutorial we will learn two things
1) how to build App/Dashboard on Thingworx Platform
2) Binding sensor values to the thingworx dashboard
Steps to build an App
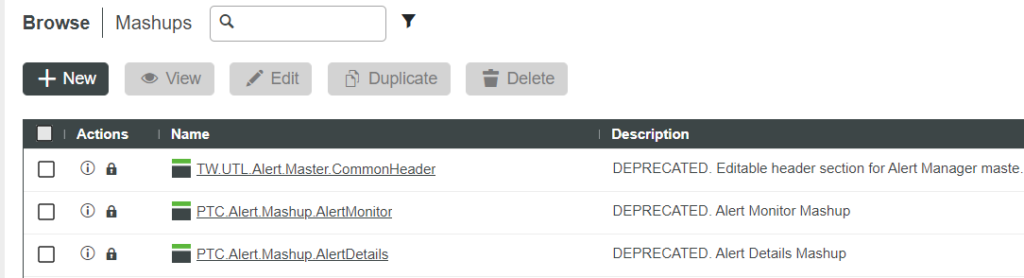
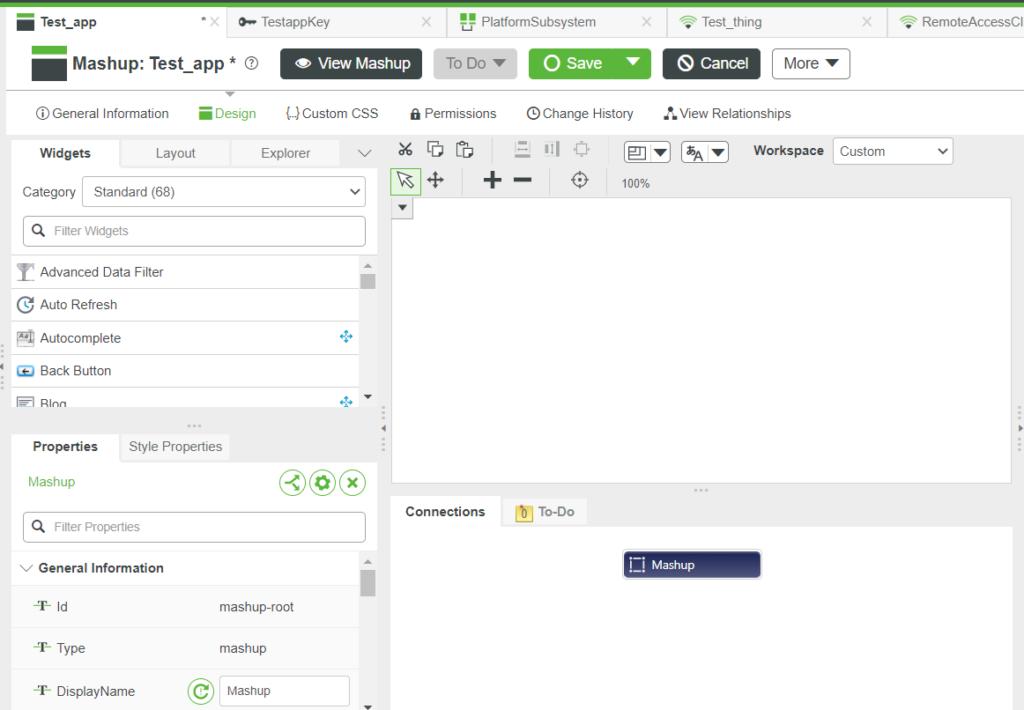
1) Go to Thingworx composer and click on mashup

2) Click on mashup and select New

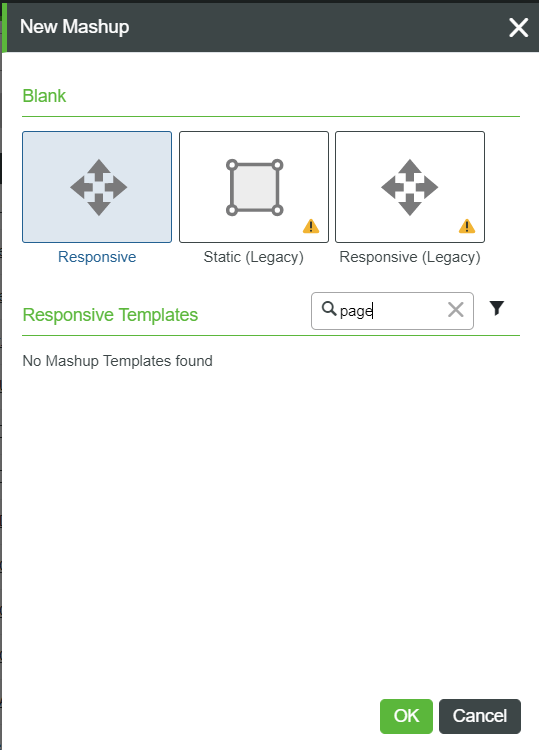
3) New mashup will appear then select responsive page and proceed

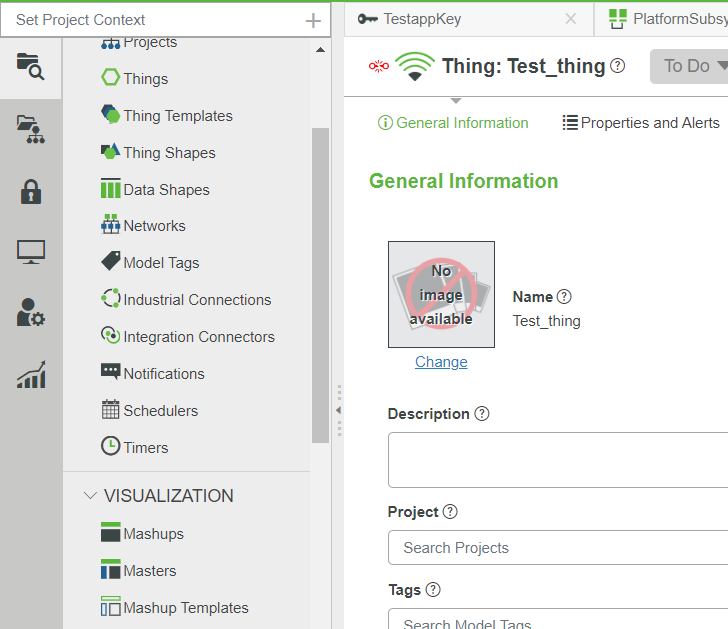
4) give the name of app and fill out related details

5) Go to design page you will find landing page of app

6) you will get many options on landing page widget, layout, explorer
Widgets: – all the controls are available to design an app
Layout: – you can add the position of app
Explorer: – Here you will find all the mashups
You can set customize properties for all the widgets which you might be working on.

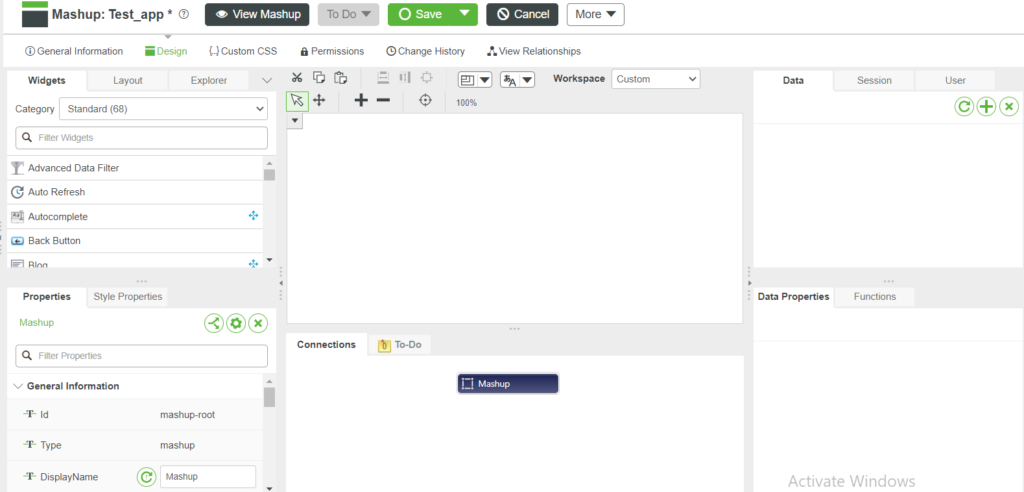
1) On the left top widgets
2) On the left bottom properties
3) in middle your working space
4) on the right top your data panel which is having data properties form your thing
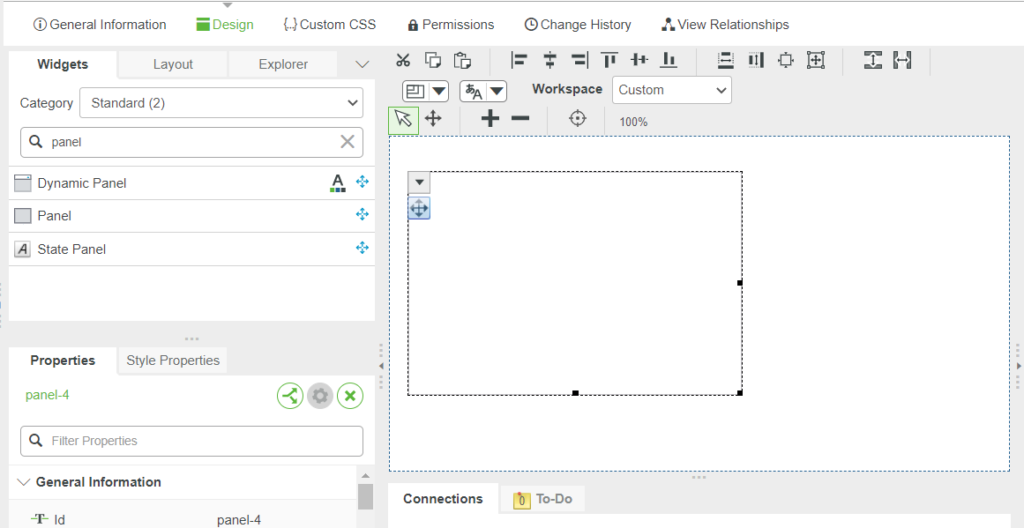
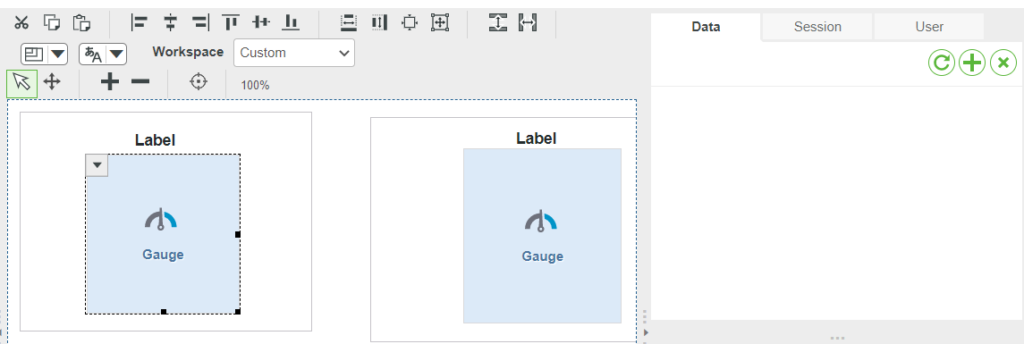
7) first thing select panel go to widgets and type panel drag and drop panel in working space

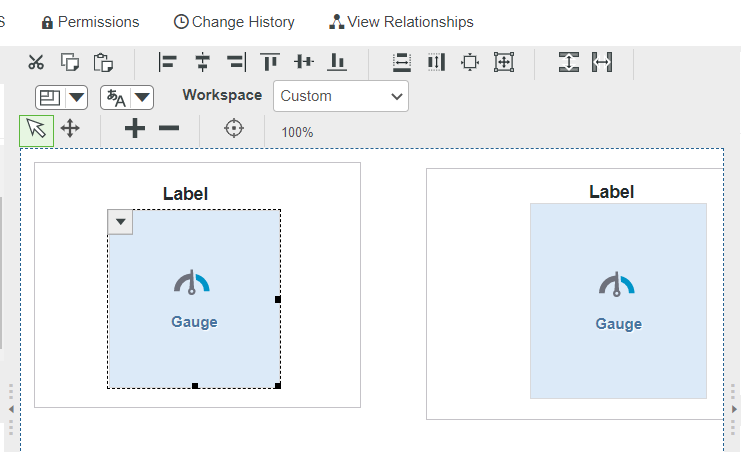
8) Now we need gauge just type gauge in widgets drag and drop gauge inside of your panel

9) copy all the widgets and paste near by same widgets

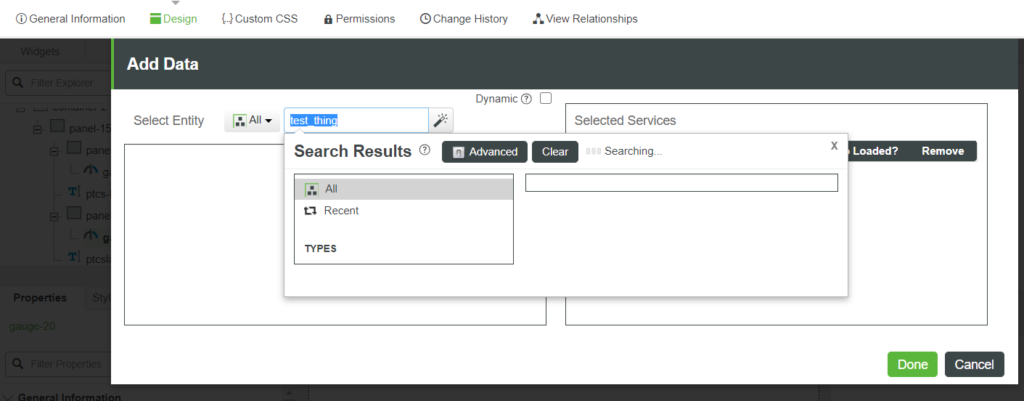
10) you have to bind that gauge to properties so select gauge and go to data panel and click on the plus sign

11) you have to bind the things with gauge so select thing name which you have created.

12) after that you need to bind the service called getProperties and make sure to check the checkbox mashupLoaded and click on done

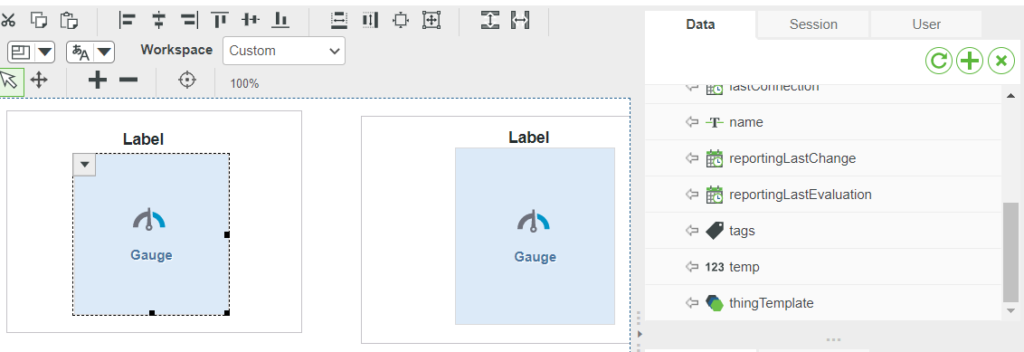
13) now you can see the properties are available in data panel just go and expand hierarchy in data panel

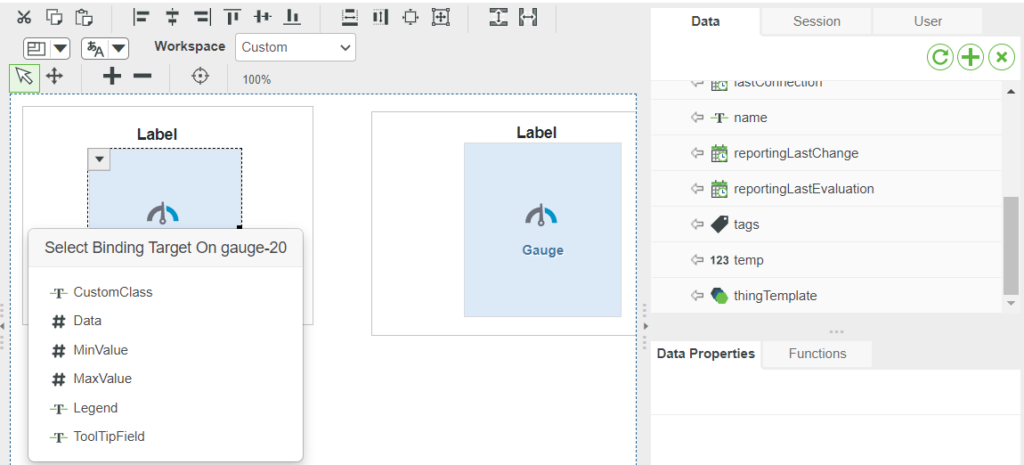
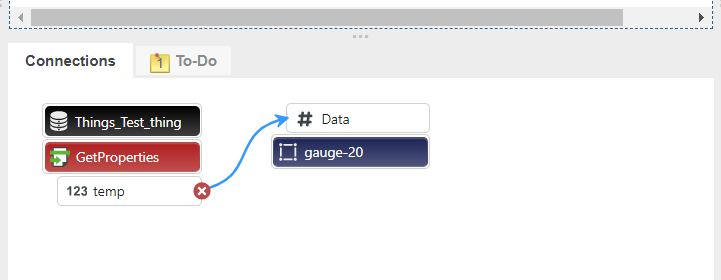
14) now just click on temp and drag temp to all the way into gauge now when you leave it you have choose one option data

15) now n the bottom area you will see overall graph connection that is specific thing is connected with gauge

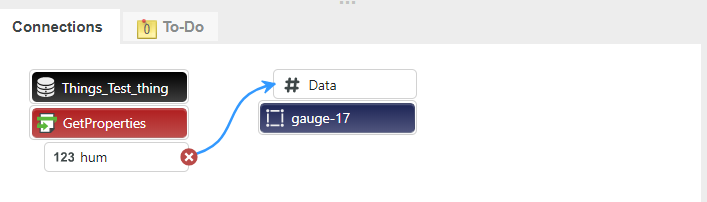
16) similarly repeat same process for another gauge and connect hum property to that gauge you will find the another graph at bottom

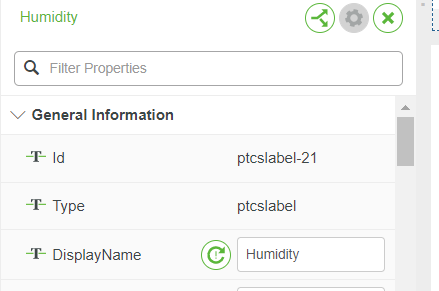
17) change all the tooltip name (label name) select label and go to properties select label and change the name

Result: –
18) save all the task and click on view mashup you will see User interface of App

If you are still facing issue regarding this topic Feel free to Ask Doubts in the Comment Box Below and Don’t Forget to Follow us on 👍 Social Networks😉