Are you searching how to create drilldowns with hidden panels, which will pop only when you click on Drilldowns. Then you are in right place!!
So what is drilldown, Drilldown is a tool for configuring responses to user clicks on visualizations in a dashboard or form. Drilldown behavior is configured within individual visualizations.
As pre-requisite, you will need a dashboard with two or more panels inside it.
Like here I have two panels which is Test Panel 1 & Test Panel 2,out of which I am going to hide the Test Panel 2 initially. And only get displayed when we click on the pie-chart inside the Test Panel 1.
So we are going to add Drilldown for panel 1,
Click on Edit > More Actions
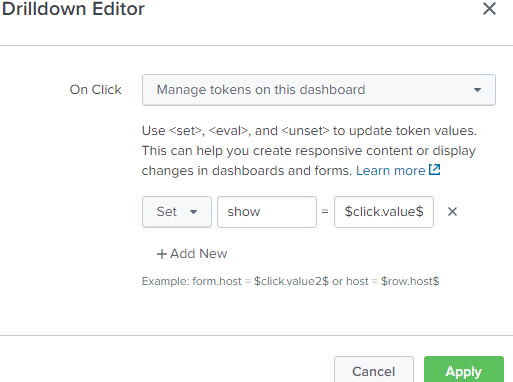
Select on Click action in Drilldown Editor
Give some Name to Token Name and select $click.value$ for Token Value
Click on Apply, this will create Drilldown.
Now for that drilldown to be worked we have to edit source code of our dashboard.
Open Dashboard Source code
Make Following Changes To Hide Test Panel 2, by drilldown
Add true Tag inside drilldown tag of Test Panel 1
Add depends=”$show_panel$“ inside panel tag of Test Panel 2, then click save.
Test Panel 2 is now hidden initially
Now if you click on any section of the pie charts, Test Panel 2 will get displayed.
Hence you have successfully created Drilldowns with Hidden Panels.
If you are still facing issue regarding creating drilldowns with hidden panels Feel free to Ask Doubts in the Comment Box Below and Don’t Forget to Follow us on 👍 Social Networks, happy Splunking >😉