Specification of the MQ135 Gas sensor:-
- Power: 2.5V ~ 5.0V
- Dimension: 40.0mm * 21.0mm
- Mounting holes size: 2.0mm
BOM: –
- Esp8266NodeMCU
- Jumper Wires
- MQ135 Gas Sensor
- Breadboard (optional)
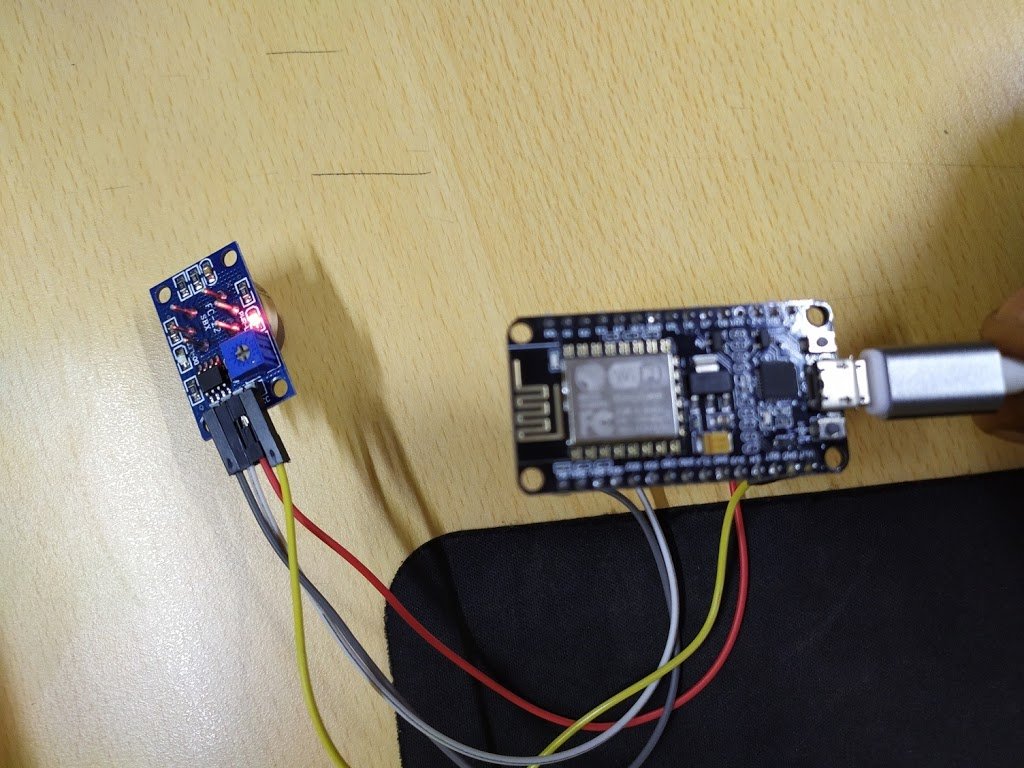
MQ135 Gas Sensor:-
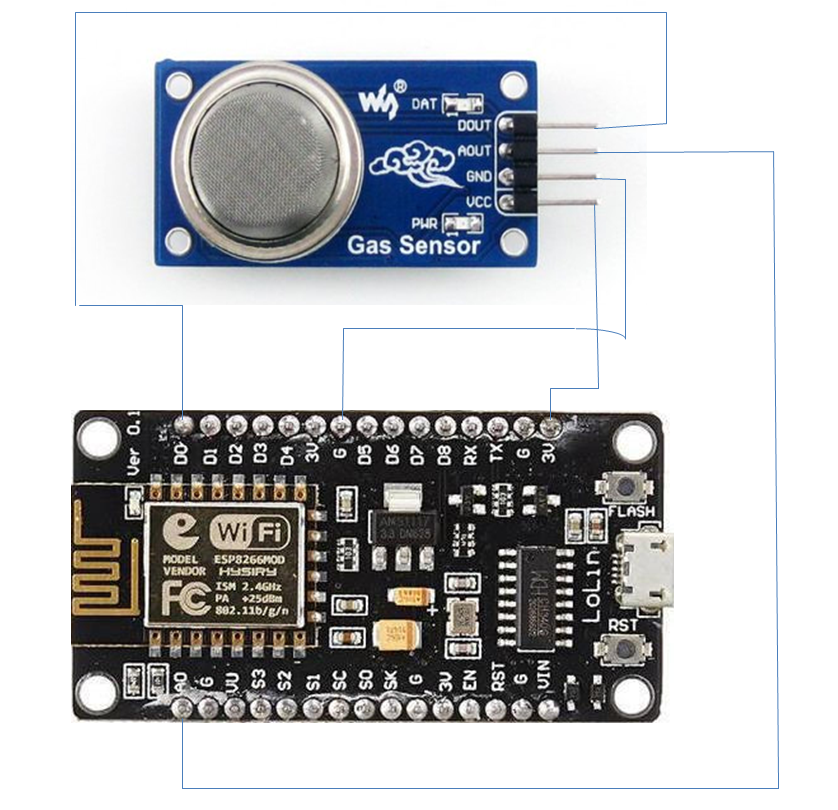
Circuit Diagram:-
| NodeMCU | MQ135 |
| D0 | DOUT |
| A0 | AOUT |
| GND | GND |
| VCC | VCC |
Installing Libraries:-
We need to install ESPAsyncTCP and ESPAsyncWebServer libraries for creating Asynchronous Web Server. These Libraries are not available in Arduino Library Manager. Download these library from the given two links and include these libraries in your Arduino ide from sketch/include Library/Add .Zip Folder.
1) ESPAsyncWebServer
https://github.com/me-no-dev/ESPAsyncWebServer/archive/master.zip
2) ESPAsyncTCP
https://github.com/me-no-dev/AsyncTCP/archive/master.zip
Source Code:
In these Program We learn how to read Analog Gas Sensor Data from the MQ135 Gas Sensor, displaying the real time data on chart and displaying the quality of air through different color on asynchronous Web Server.
How the Code Works?
The Aim of the code is to show the Air Quality using MQ135 sensor on Asynchronous Web Server.
Html Code:
Here we design our Web page and see how to send request from Html Web page to ESP8266.
HTML
1) First, we need to include the highcharts library:
2) Create one div for containing graph div and span for Sensor Data.
3) To create the charts and add data to the charts, we use javascript code. It should go inside the tags.
The following spinet creates the Gas chart. Then We define the chart id, set the title, the axis labels. Etc.
4) The setInvertal() function adds points to the charts. Every 2 seconds it makes a request to the /sensorvalue URL to get the temperature readings from our ESP8266.
5) This Snippet of set Interval Function declare the x and y variable. Using getTime function we get the current time and y takes data received from http as Sensor Value
6) Further we declare another variable z which also takes sensor value and further it is used to decide the color of the bar based on quality on environment.
7) In the snippet after 2 seconds it makes a request to the /sensorvalue URL to get the temperature readings from our ESP8266.
Arduino Sketch:
In the Arduino sketch, we should handle what happens when we receive those requests: we should send the corresponding sensor readings.
1) Include all the Necessary Libraries for creating Asynchronous Webserver and activating Wi-Fi of Esp8266.
- #include <Arduino.h>
- #include <ESP8266WiFi.h>
- #include <Hash.h>
- #include <ESPAsyncTCP.h>
- #include <ESPAsyncWebServer.h>
- #include <Adafruit_Sensor.h>
2) Giving the Network Credential to connect to Wi-Fi.
- const char* ssid = “YOUR_WIFI_SSID”;
const char* password = “YOUR_PASSWORD”;
3) Creating the Asynchronous web Server object on port 80
- AsyncWebServer server(80);
4) Function to read analog Value from Gas Sensor
- String ReadGasSensor(){
float t=analogRead(A0); // Reading the Value from Analog pin A0
if(isnan(t)){
Serial.println(“Failed to read from the sensor!”);
return “” }
else {
Serial.println(t);
return String(t); } } }
5) Starting the Serial Monitor
- void setup(){
// Serial port for debugging purposes
Serial.begin(115200);
6) Connecting to Wi-Fi
- WiFi.begin(ssid, password);
Serial.println(“Connecting to WiFi”);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println(“.”);
}
//Print ESP8266 Local IP Address
Serial.println(WiFi.localIP());
7) Sending the Corresponding Data to Http Requests from the Asynchronous Web Server
- // Route for root / web page server.on(“/”, HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, “text/html”, index_html);
});
server.on(“/sensorvalue”, HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, “text/plain”, ReadGasSensor().c_str()); });
8) Starting the Server
- // Start server
server.begin();