In this blog we are going to learn how we can change the font color of table cell value in splunk and not the whole background. For this, we are going to add a Javascript and CSS script to our Dashboard.
The location where we are going to add our ‘.js’ and ‘.css’ script is:
“$SPLUNK_HOME/etc/apps//appserver/static”
Before proceeding further, let us first understand what we do when we want to change anything by using a CSS file, the initial step is to target our HTML element to which we want to give some style and how we do that by adding a class or ID or some other attribute to the HTML element. After that by using that class or ID name in the CSS file we style that element. Same thing is happening in our ‘js’ script mentioned below. First, we are targeting the table element, then returning the field which we want to style and after that adding a ‘class’ attribute to ‘’ where the text is located. And the final step to change the color of the text by using the ‘class’ name which was added to the HTML element using ‘js’ script
Let’s get started, first step would be to go to your Dashboard and add ‘ID’ attribute to the table element in the XML source code, as show below:

Now create a file with ‘.js’ extension in the location mentioned above where we keep our Javascript, CSS file in Splunk and write the following code :
require([
'underscore',
'jquery',
'splunkjs/mvc',
'splunkjs/mvc/tableview',
'splunkjs/mvc/simplexml/ready!'
], function(_, $, mvc, TableView) {
var CustomRangeRenderer = TableView.BaseCellRenderer.extend({
canRender: function(cell) {
return _([ 'Gender']).contains(cell.field); // change Gender with your <field-name>
},
render: function($td, cell) {
var value = String(cell.value);
if (cell.field === 'Gender') { // change Gender with your <field-name>
if (value==="Female" ){ // change Female with the your table cell value
$td.addClass('range-cell').addClass('f_font_color');
// replace ‘f_font_color’ with name you want
}
if (value==="Male" ){ // change Male with the your table cell value
$td.addClass('range-cell').addClass('m_font_color');
// replace ‘m_font_color’ with name you want
}
}
$td.text(value.toString()).addClass('string');
}
});
mvc.Components.get('fontColorOfGenderField').getVisualization(function(tableView) {
// replace ‘fontColorOfGenderField’ with the name you gave to your table ‘ID’
tableView.table.addCellRenderer(new CustomRangeRenderer());
tableView.on('rendered', function() {
tableView.$el.find('td.range-cell').each(function() {
$(this).parents('tr').addClass(this.className);
});
});
tableView.table.render();
});
});
The final step is to style the element in CSS file by using the ‘class’ we added using JavaScript. You can style your element according to your need, here I have used the following styling. As you can see I have used first-child selector to style only the first element. You can modify this according to your need.
#fontColorOfGenderField tr.f_font_color td:first-child {
color: #ffc0cb;
font-weight: bold;
text-shadow: 1px 1px #ff0000;
}
#fontColorOfGenderField tr.m_font_color td:first-child {
color: #0095ff;
font-weight: bold;
text-shadow: 1px 1px #6ce6d0;
}
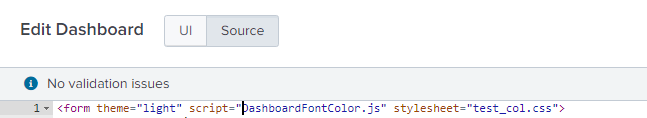
Don’t forget to add your script and stylesheet in form/dashboard tag, as shown below:

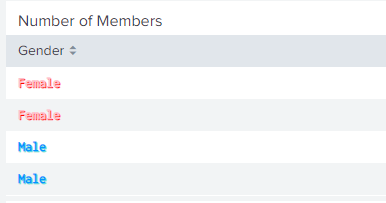
The final output is :

If you are still facing an issue regarding Change Font Color of Table Cell Value in Splunk, Feel free to Ask Doubts in the Comment Section Below and Don’t Forget to Follow us on 👍 Social Networks. Happy Splunking 😉